When working with visuals, you often need to make text, a shape, or another graphic perfectly match a specific color.
If, for example, you’re creating imagery for a marketing campaign, an important presentation, or user documentation, you’ll probably need to follow brand guidelines that include a particular set of brand colors.
Of course, you can memorize the color values for all of your brand’s colors and enter them every time you need to pick a color, but that can be a bit difficult. Instead, you’re better off using a color picker.
How to match colors with a color picker
A color picker is a feature of virtually all software or online image and text editing tools. It allows you to choose the colors of visual elements like text or shapes in a document or graphic.

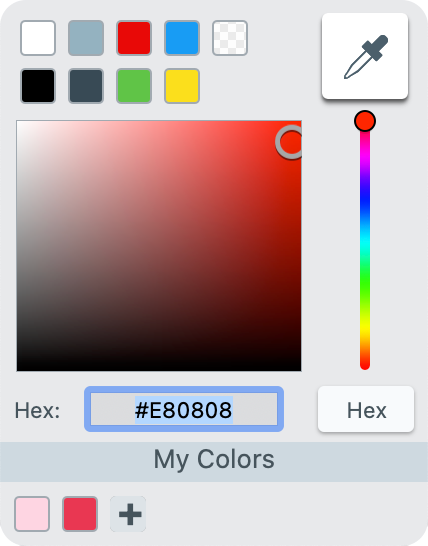
In this image, you can see the HEX color picker with the exact value in the field.
Color pickers in most image and video editing software include a feature that will identify a color in an image based on its RGB or hexadecimal (HEX) values.
When you are using a HEX or RGB color picker, you can click a space that contains a color in question and the color picker will display it. After identifying the color, you can apply it to shapes, text, or other elements on the canvas.
This allows you to perfectly match brand guidelines or maintain a consistent theme without the hassle of memorizing.
The color matching feature in most color pickers is indicated by an eyedropper icon. We’ll use Snagit’s color picker for this example. Snagit is the perfect tool for taking screenshots and recording your screen. The wide array of features allows users to edit their captures to fit their needs perfectly.
Annotate and edit screenshots with Snagit
Professional mark-up tools and powerful features make it easy to create helpful images.
Try it Free
Step 1: Open the image with the color you need to match
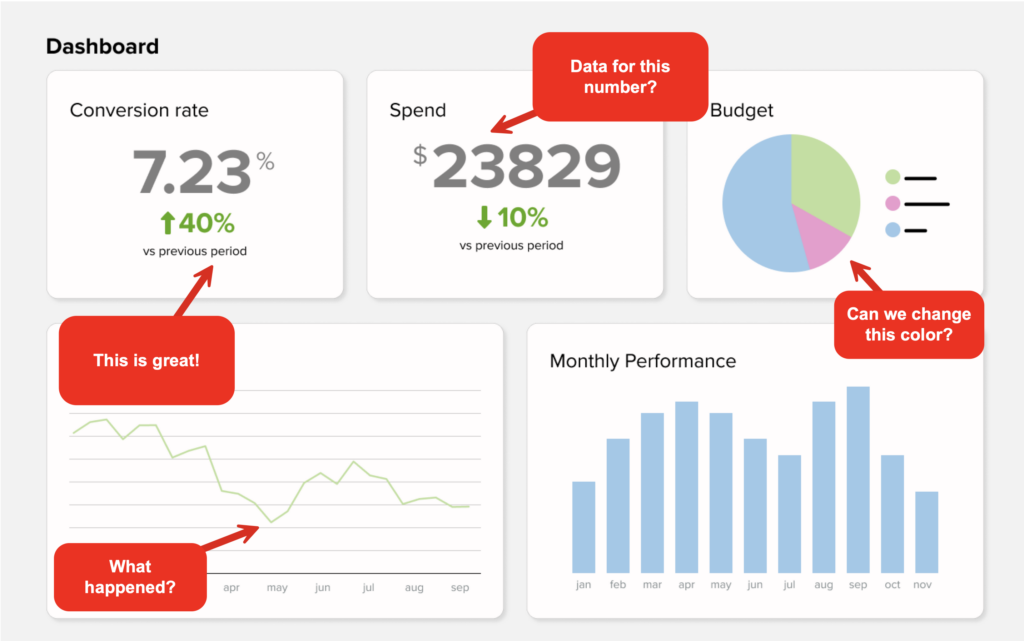
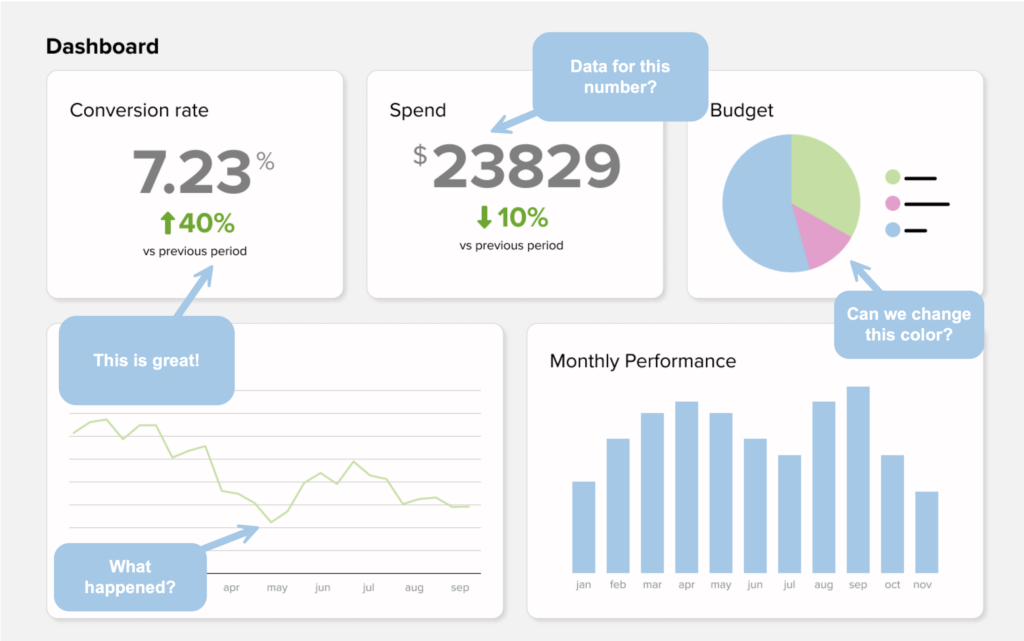
For this example, I want the callouts to match the graph colors for easy comprehension.

Step 2: Select the shape, text, callout, or another element to be colored
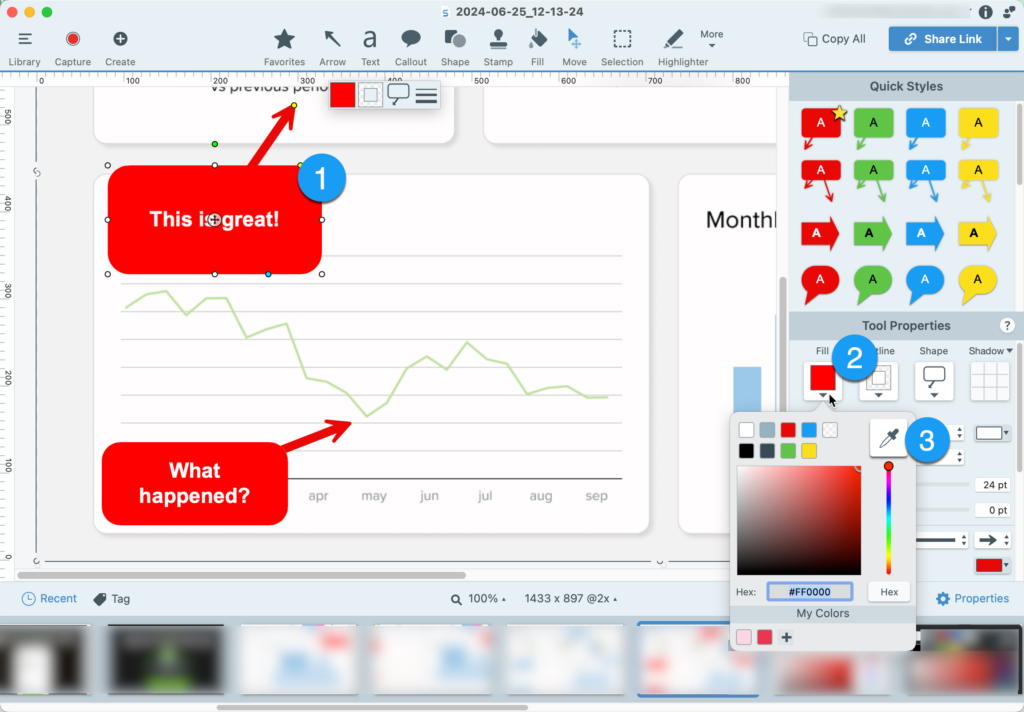
Now, I’ll select the callouts one at a time to choose the specific colors.
Step 3: Select the eyedropper tool and click the desired color
To match the selected items to a particular color in the image, I’ll open the color picker and click the eyedropper icon.

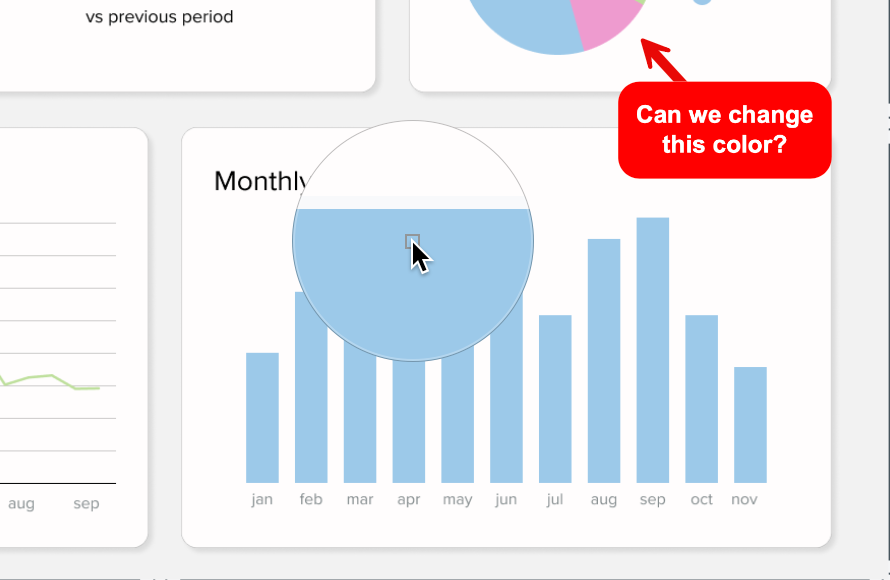
The cursor changes to an eyedropper. As I drag it across the image, the eyedropper displays the color it is currently hovering above, along with the associated hexadecimal (HEX) color value.

Once the desired color is displayed, I click, and the selected objects change to that color.

With those three quick steps you can identify and match any color in any image at any time. Your graphics will now look cleaner and more put together than ever before.



Share